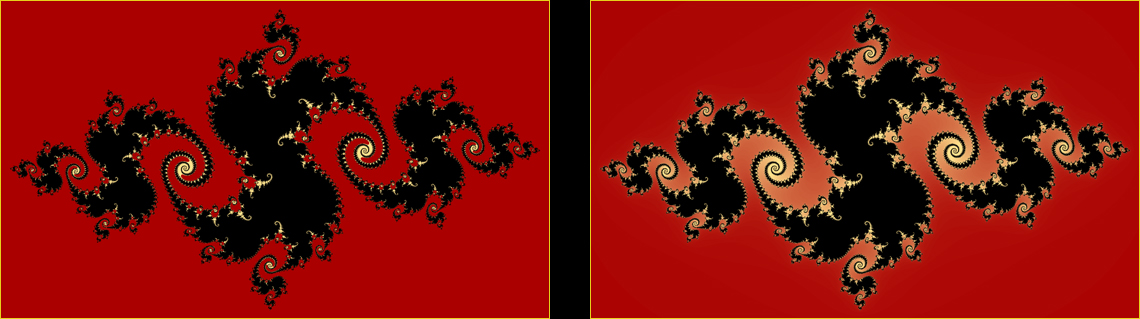
Figure 7. Effect of ColorUp on the Complement of the Filled-in Julia Set

If we replace ColorPixel(i, j, darkred) in the fourth line of the preceding program by
ColorUp(i, j, true, 0, 80, 1, darkred, amber)
we get the image shown above on the right. It vividly illustrates the effect of the ColorUp subroutine.
We now turn our attention to the filled-in Julia set, where d(i, j) = M, and define three more colors for painting it:
altgreen = (50, 240, 110)
altred = (255, 50, 50)
altpurple = (200, 0, 220)
Example 2: The following routine uses the ColorUp subroutine with c(i, j) and provides us with the first output image of Figure 8 shown below.
FOR i = 0 TO 3199
FOR j = 0 TO 1849
m = c(i, j)
power = 1
IF m ≤ 26500 THEN ColorUp(i, j, false, 0, 26500, power, altgreen, black)
ELSE ColorPixel(i, j, black)
ENDIF-ELSE
ENDFORj
ENDFORi
Note that the complement (background) of the filled-in Julia set is painted by the earlier program in Example 1. If we change power = 1 in the fourth line by power = 4, we get the second image with bigger green "eyes."
The new program uses the number 26,500 in place of 80 in the program in Example 1. It shows that the convergence of the orbits is much slower than the divergence to ∞ and explains why we need a large maximum number of iterations like M = 40000. We can actually use two different values for M, one for the divergence scheme and the other for the convergence scheme. But again, we keep the programs as simple as possible on this website so the important ideas don't get lost.

